- Đăng vào
Authenticate với NextAuth.js
- Tác giả

- Name
- Quang Mau
- @qmauvnt
Repository của hướng dẫn này có tại đây
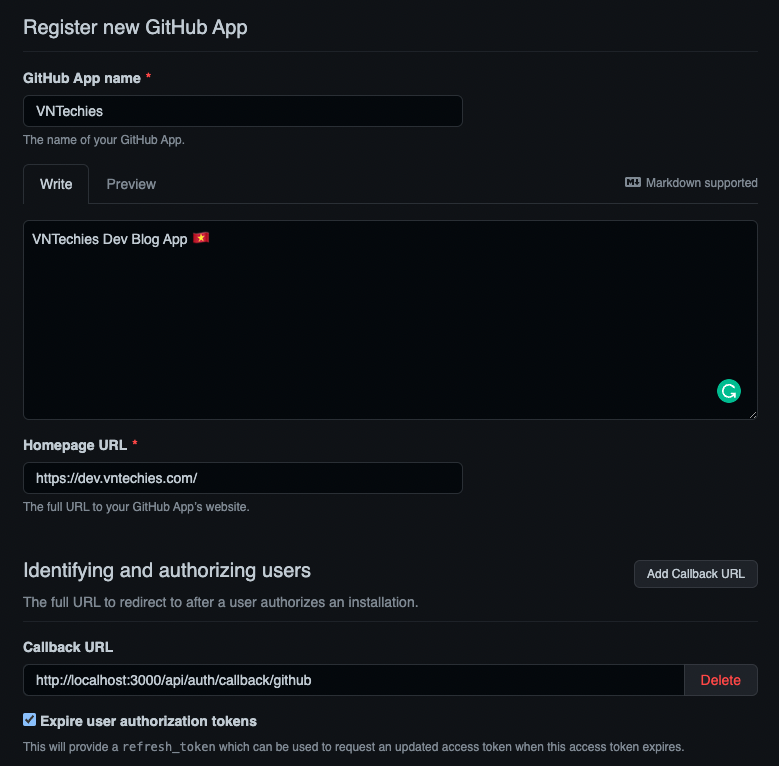
Tạo github app
- Tạo Github App tại đây

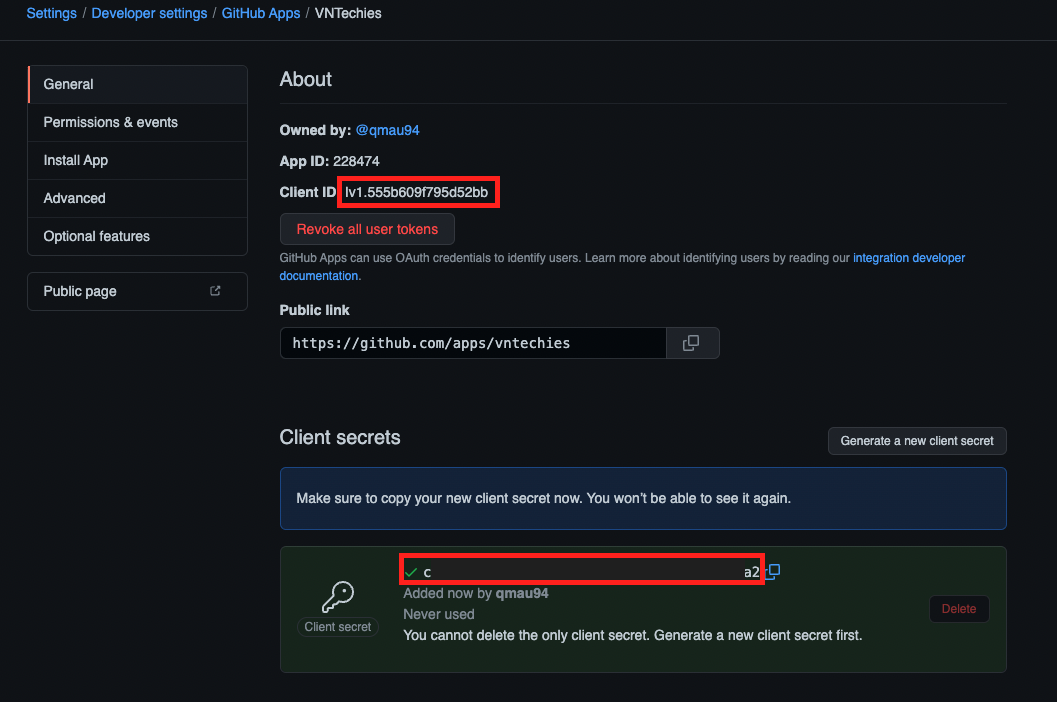
- Generate client secret cho app

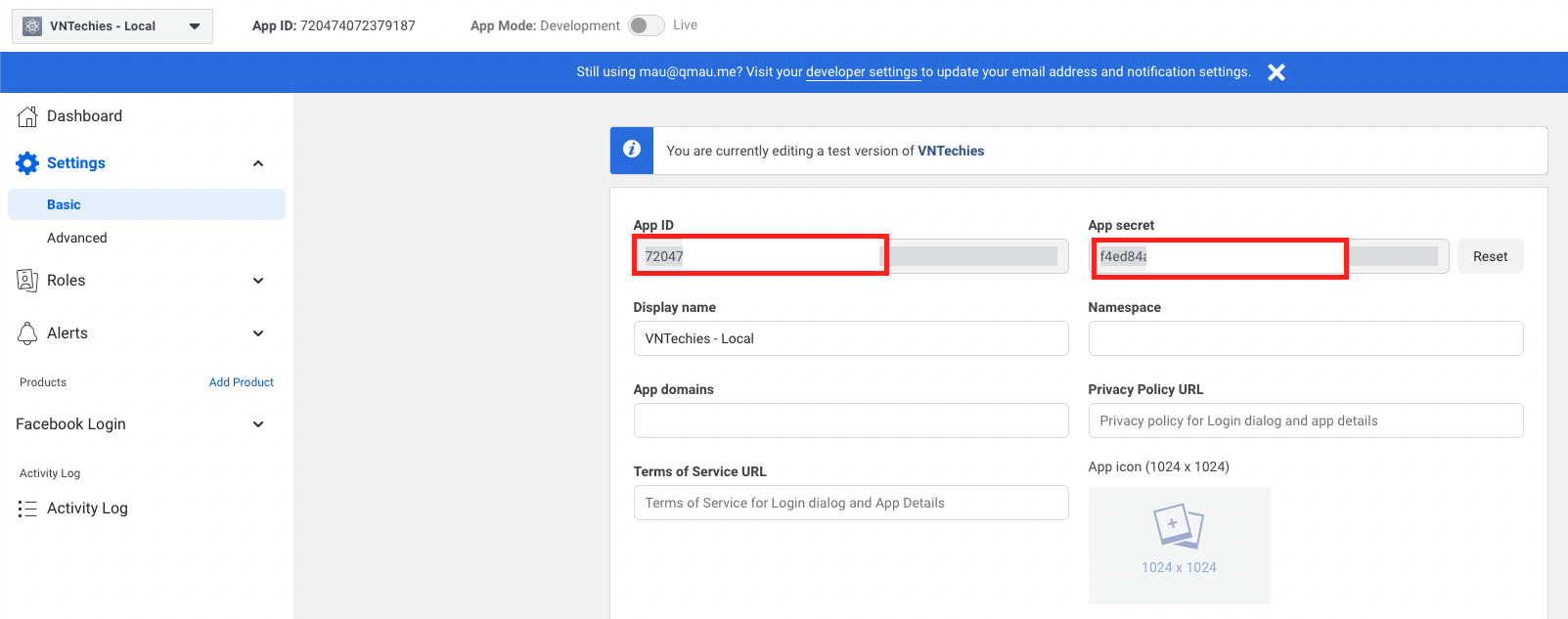
Tạo facebook app
- Tạo Facebook App tại đây
- Enable tính năng Facebook Login
- Config callback URL và các cài đặt cơ bản cho facebook app

NextApp và NextAuth.js
shell
# Tạo Next.js app mới
yarn create next-app 003-authenticate-with-nextauthjs --typescript
#Cài đặt next-auth
yarn add next-auth
# Tạo file [...nextauth].ts
mkdir pages/api/auth
vi pages/api/auth/\[...nextauth\].js
- Config file
[...nextauth].ts
import NextAuth from 'next-auth'
import GitHubProvider from 'next-auth/providers/github'
import FacebookProvider from 'next-auth/providers/facebook'
export default NextAuth({
providers: [
GitHubProvider({
clientId: process.env.GITHUB_ID,
clientSecret: process.env.GITHUB_SECRET,
}),
FacebookProvider({
clientId: process.env.FACEBOOK_CLIENT_ID,
clientSecret: process.env.FACEBOOK_CLIENT_SECRET,
}),
],
})
- Config các biến môi trường
.env.local
NEXTAUTH_URL=http://localhost:3000
NEXTAUTH_SECRET=secret-string
GITHUB_ID=***
GITHUB_SECRET=***
FACEBOOK_CLIENT_ID=***
FACEBOOK_CLIENT_SECRET=***
Nếu không khai báo NEXTAUTH_URL thì sẽ gặp lỗi CLIENT_FETCH_ERROR khi deploy lên production hoặc staging
- Allow domain của facebook và github để hiển thị avatar của người dùng
next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
images: {
domains: ['platform-lookaside.fbsbx.com', 'avatars.githubusercontent.com'],
},
}
module.exports = nextConfig
pages/_app.js
import '../styles/globals.css';
import { SessionProvider } from 'next-auth/react';
import type { AppProps } from 'next/app';
const MyApp = ({ Component, pageProps: { session, ...pageProps } }: AppProps) => {
return (
<SessionProvider session={pageProps.session} refetchInterval={5 * 60}>
<Component {...pageProps} />
</SessionProvider>
);
};
export default MyApp;
- Sửa lại trang index.js
pages/index.js
import { NextPage } from "next";
import { useSession, signIn, signOut } from "next-auth/react";
import Image from "next/image";
import type React from 'react';
const Home: NextPage = () => {
const { data: session, status } = useSession();
if (status === 'loading') {
return null;
}
if (session) {
return (
<>
<Image
src={session?.user?.image}
alt="avatar"
width="25px"
height="25px"
className="h-48 w-48 rounded-full"
/><br />
Signed in as {session?.user?.email} <br />
<button onClick={() => signOut()}>Sign Out</button>
</>
);
}
return (
<>
Not signed in <br />
<button onClick={() => signIn()}>Sign in</button>
</>
)
}
export default Home;
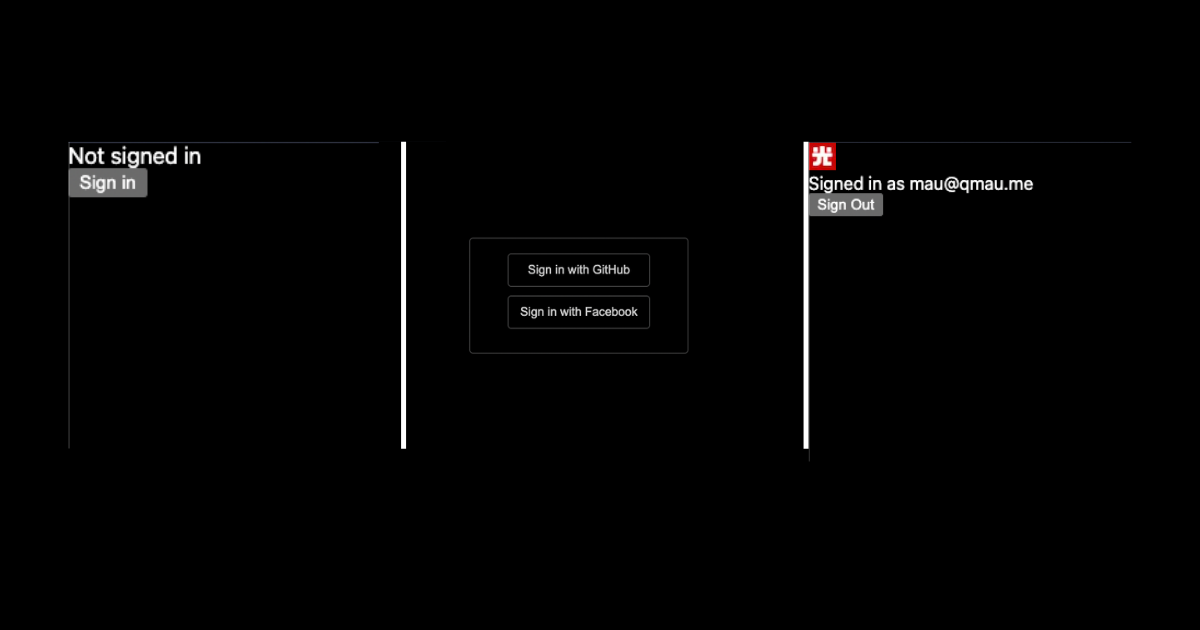
Demo

Nhật xét
- NextAuth hoạt động tốt với basic user info scope của Facebook, Github và hiện tại support kha khá providers1
- Implement nhanh tuy document có hơi không đầy đủ.
- Các trang đăng nhập, đăng xuất,... có thể được tuỳ biến tại routes
pages/auth/signin.js, tham khảo thêm tại document này2 - NextAuth chưa hỗ trợ việc xử lý refresh token cho các OAuth provider nên người dùng sẽ sẽ phải đăng nhập lại sau khi token hết hạn. Tuy nhiên, có thể sử dụng NextAuth callback dể implement logic xử lý cho phần này, tham khảo document này3
VNTechies Dev Blog
Kho tài nguyên mã nguồn mở với sứ mệnh đào tạo kiến thức, định hướng nghề nghiệp cho cộng đồng Cloud ☁️ DevOps 🚀
Tham gia group VNTechies - Cloud ☁️ / DevOps 🚀 nếu bạn muốn giao lưu với cộng đồng và cập nhật các thông tin mới nhất về Cloud và DevOps.
- Website: https://vntechies.dev
- Github repository: https://github.com/vntechies
- Facebook page: https://facebook.com/vntechies
Anh chị em hãy follow/ủng hộ VNTechies để cập nhật những thông tin mới nhất về Cloud và DevOps nhé!

